基本的な用語の意味
- ピクセル:画素のこと
- ppi: pixel per inch
- モニタのピクセル密度(≒解像度)を表現する際に使用されることが多い
- dpi:dots per inch
- 印刷物の出力時に使用されることが多い。ピクセル”数”とは関係が無い。

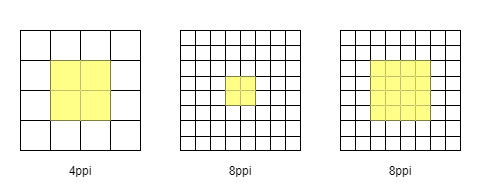
1inchの範囲に4ピクセルあれば4ppi、4dotあれば4dpi。
注:ピクセルは通常正方形なので、16ピクセル/1inch*1inchと真面目な密度計算をせずに1次元の密度だけで表す。
高解像度技術で使われる用語
1ピクセルのモニタ上の表示サイズが異なる場合、高解像度なモニタと低解像度モニタとではアイコン(画像)を同じサイズで表示出来ない。
その為GUIなどモニタに依らず表示サイズを維持したいものは解像度別に画像を用意することになる。
そうしたことを避けるため1ピクセルを複数のピクセルで表示することで疑似的に解像度を下げつつ、動画再生時は1ピクセル毎に表示することで高画質な動画再生を行えるモニタが出来る。

- ディバイスピクセル / 物理ピクセル
- 物理的に存在している1個のピクセル
- CSSピクセル / 論理ピクセル
- 複数のディバイスピクセルで表示される1個のピクセル
- ディバイスピクセル比
- CSSピクセル1個を表示させるために必要なディバイスピクセルの数
- ディバイスピクセル数 = CSSピクセル数 × ディバイスピクセル比
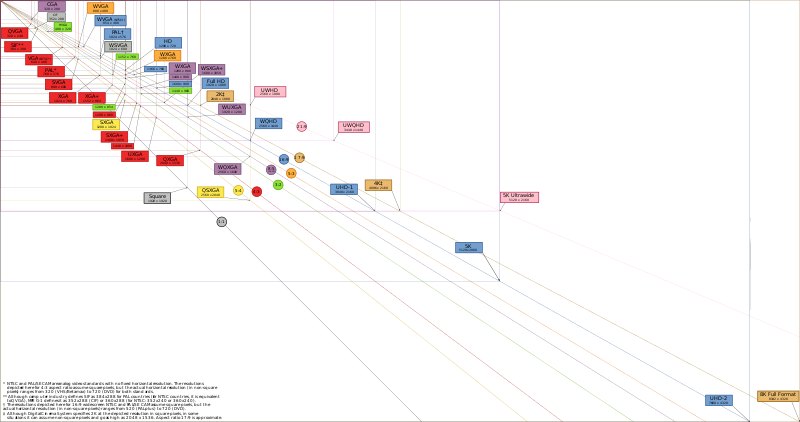
- 解像度の名称と規格
| 名称 | アス比16:9での解像度 |
|---|---|
| 2K | 1920 × 1080 = 2073600 (pixels) |
| 4K | 3840 × 2160 = 8294400 (pixels) |
| 8K | 7680 × 4320 = 33177600 (pixels) |

その他関連リンク
Androidではピクセルの密度に依存しないようなdpという単位をアイコンサイズに使っている。
モニタで表示している1ピクセルはどう構成されているのかについては「がとらぼ」さんの記事が詳しい。
フルピクセル/サブピクセルについて
- 輝点とは(EIZO株式会社)
画素密度の異なるモニタを使用している場合、うまく表示されないケースがある。