前回はマーカーを検出し3d modelを表示していましたが、今回はマーカーの座標を取得してみます。
a-Frameでは独自の処理を加えたい場合にComponentシステムを使って自由にカスタマイズできます。
(公式リファレンス : A-Frame Component)
やり方は簡単でA-Frameの要素に属性を持たせて、javascriptでコンポーネントを登録します。
##概念的な実装イメージ##
<a-entity my-component ></a-entity>
<script>
// 処理を登録
AFRAME.registerComponent("three-scene", {
init: function() {
//初期処理
}
});
</script>今回はマーカーの検出時なので<a-marker>に属性を足します。
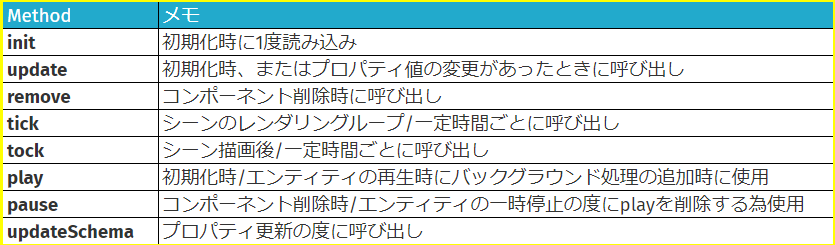
コンポーネントの関数
下記がregisterComponentで実装するとA-Frame側で自動でコールしてくれる関数一覧です。
公式docはこちら

実装要点
a-markerのコンポーネントを登録し、tick関数内にマーカーが検知されたら座標をコンソール出力する処理を実装します。
<script>
// 処理登録
AFRAME.registerComponent('marker-position', {
tick: function () {
var marker = this.el;
//Marker 検知状態の確認
if (marker.object3D.visible) {
// Marker 座標の取得
var position = this.el.getAttribute('position');
console.log(position);
} else {
// Marker 非検知
}
}
});
</script>
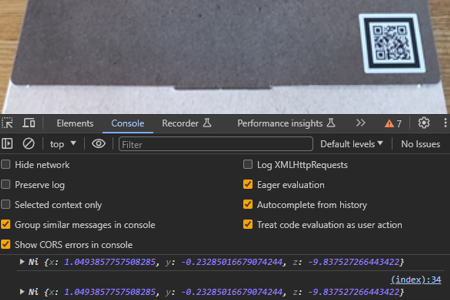
結果
処理内容は全てindex.htmlに記載し、検知マーカーと一緒に同じフォルダに置いておきます。
(マーカーファイルの作り方は前回と同じです。)
ローカルで実行する場合はindex.htmlでマーカーファイルを読み込むので、ファイルのあるディレクトリでコマンドプロンプトを開きpythonなどでサーバーを立てます。下記pythonの場合
python -m http.server
起動が終わったらブラウザで”http://localhost:8000″を表示します。
コンソールを開いてマーカーを映しxzy座標が出ていれば成功。

コード
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" name="viewport"/>
<title>A-Frame get Marker Tracking System</title>
<!-- include js library -->
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
</head>
<body>
<a-scene arjs="trackingMethod: best; sourceType: webcam; debugUIEnabled: false; patternRatio: 0.80;">
<a-marker preset="custom" type="pattern" url="sample.patt" marker-position></a-marker>
</a-scene>
<script>
// 処理登録
AFRAME.registerComponent('marker-position', {
tick: function () {
var marker = this.el;
//Marker 検知状態の確認
if (marker.object3D.visible) {
// Marker 座標の取得
var position = this.el.getAttribute('position');
console.log(position);
} else {
// Marker 非検知
}
}
});
</script>
</body>
</html>
